AtCoder やってる
オリジナル: http://text.osyoyu.com/articles/4
急に思い立って AtCoder やってる。ずっと前からアカウントは持ってて、初めてのサブミットは 天下一プログラマーコンテスト2012 予選A だったっぽい、ほんとに AtCoder できたての頃だ。
まあ実は2010年ぐらいから JOI の予選に出てみたり、AOJ やってみたり、蟻本を買ってみたり(今でもアリの問題しか理解していない)、CODE FESTIVAL みたいなコンテストにも参加してみたり、あるいは2015年のICPCの国内予選にも出てみていたりしていたが、特に結果にも実力にも結びついていなかったので、今回もまっさらな気持ちでやってる状態。DP どころか、深さ優先探索を書くのも微妙におぼつかない感じ。
あまり気負わず、一日に ABC を1セット解くぐらいの気持ちでやっている。あまりアルゴリズムやデータ構造の知識を要求されないこともあって、慣れてきた最近は D 問題まで自力で解けるようになってきている気がする(まだ8セットだけど)。
正の得点が取れたサブミットはこんな感じで仲間内の Slack に流すようにしてみた。

↑ ところでこの画像のサブミットは多分競技プログラミングをやっていて、初めて「このデータ構造を使えばいいのか!」とひらめいた問題(だと思う)で、解けた時かなり嬉しかった。累積和を使えばいい、と分かっただけなんだけど、これは楽しいですね。
主な言語に Java を使っているのも楽しく感じている一因なんだろうか。C++ よりも全然楽しく書ける。JVM の起動がめっちゃ遅いけど。Java も初めてなのでわりとググりながらやってる。
今のレートは 353 (灰色) だけど、近い内に 1200 (水色) ぐらいまで行けるといいな。
アルバムアートワークを探すやつ
オリジナル: http://text.osyoyu.com/articles/3
CD をリッピングした後の難儀な作業として、アルバムアートワークの設定というものがある。オリジナルのデータに近く、解像度の大きいものが欲しいわけだが、これを提供しているところはなかなかない。例えば Amazon はだいたい 350x350 程度で、これはスマートフォンの小さな画面で見るにしてもちょっと小さすぎるサイズだ。
そんな中 iTunes Store はなかなか良い仕事をしていて、提供しているアルバム数も多く、また画像 URL の解像度部分に任意のサイズをしていすることができ、適当に 100000x100000 みたいな値を渡してやると可能な限り大きな画像を返してくれる。
というわけで、 アルバムアートワークを探すやつ という iTunes Store から高解像度なアルバムアートワークを手軽に持ってこれるやつを作った。
アプリは React で書いて、Firebase Hosting にデプロイした。Firebase のドキュメントを眺めていたら使ってみたい便利そうな機能が多かったためこの構成にしたが、よく考えたらこのアプリに合うものが本当になかったのでとりあえずログインボタンだけ設置した状態。ログインしても何も起こらない。検索履歴とかを Cloud Firestore とかに入れても良いけど、その機能いる?
それよりもアニメイトオンラインショップなどの他のデータソースへの対応を進めたい。iTunes Store と違って API はなく、もちろん CORS の設定もないので、適当なプロキシーを Sinatra とかでシャッと書くと良さそう。
同人 CD にも対応できるともっとよくて、Tokusetsu みたいな同人サイトテンプレートや、そこからリンクされている SoundCloud にある XFD に設定されてるジャケットまで引っ張ってこれると最高っぽい。そんなところか。
つくば市に転入した
オリジナル: http://text.osyoyu.com/articles/2
横浜市を転出し、つくば市に転入した。とはいえ、2014年からつくばに居住していたため、引っ越しはしていない。
横浜市には2004年8月から2014年3月の10年間近く住み、つくば市に引っ越した後も住民票を残していた。しかし、運転免許証などでつくば市に住んでいることの証明ができず、多少苦労していたため、学群を卒業したのを契機に住所を移した。
住民票を出してみたら「世帯主」の欄に自分の名前があり、妙な気持ち。記念に横浜市の住民票の除票の出してもらった。
転入に伴い、つくば市の住所が記載されているマイナンバー通知カードを発行する必要があったようだが、以前のマイナンバー通知カードを返納しなくてはならないようで、ここで引っかかった。現在は有効なマイナンバー(通知)カードがないという状態。
育った家族の世帯を離れるのは寂しい思いもあるが、新たな世帯主として心機一転やっていこうと思う。
ブログ再建した
オリジナル: http://text.osyoyu.com/articles/1
いつもの発作が出て、ブログを新規に作り直すこととなった。
旧石器時代は FC2 ブログ、弥生の頃はWordPress blog.osyoyu.com 、そして近代に入ってからははてなブログ osyoyu.hatenablog.com を運用していたが、Web で食っていくならブログぐらいは自作してあるべきだな、との思いのもと、このたび Rails で再建を執り行った。
今さら Rails かよ、2018年だぞ、という内なる声はあったものの、今の自分が手癖でブログをぱっと作れるのは Rails だけだという現実もあり、とにかくササッと作って拡張していきます、ということにした。
てわけで、よろしくね〜
1000g未満のノートパソコンが欲しい
毎日あらゆる所に 1.58kg もある MacBook Pro 13" (Early 2015) を持ち運ぶ生活を送っていたら、健康そのものだった腰がいよいよ痛くなってきたので、持ち運び用に軽いノートパソコンが欲しい。過剰に薄い必要は全くないが、なるべく軽いほうが良い。
現在の MacBook Pro も性能面ではほぼ不満を感じていないので、買うとしても全マシ構成ではなく、性能はある程度妥協してでも軽量なノートパソコンが買えると良いな。と思っていたけれども、妥協しすぎると結局 MBP を持ち出すケースが多くなりそうなので、下のリストぐらいは求めたい。
ほしい要件
- 1000g未満
- ある程度深く打鍵でいるキーボードが載っている
- MacBook Pro 並みの深さで十分、もう少し浅くても我慢できる
- できれば US 配列が良いが、右側の記号が細くなっていない JIS キーボードなら US にマップして使えると思う
- FHD以上, HiDPI でなくても良い
- バッテリーは公称8時間持つことになっていれば十分
- USB Type-A と Type-C 両方あると嬉しいかも、HDMI あるともっと嬉しい
- Core i5 ぐらい載っていればOK、手元でも作業したいので i3 は微妙な気がする
要求ラインを上げるとお値段も上がるのが良くないですね。以下はアキヨドでざっと見たやつのリスト。
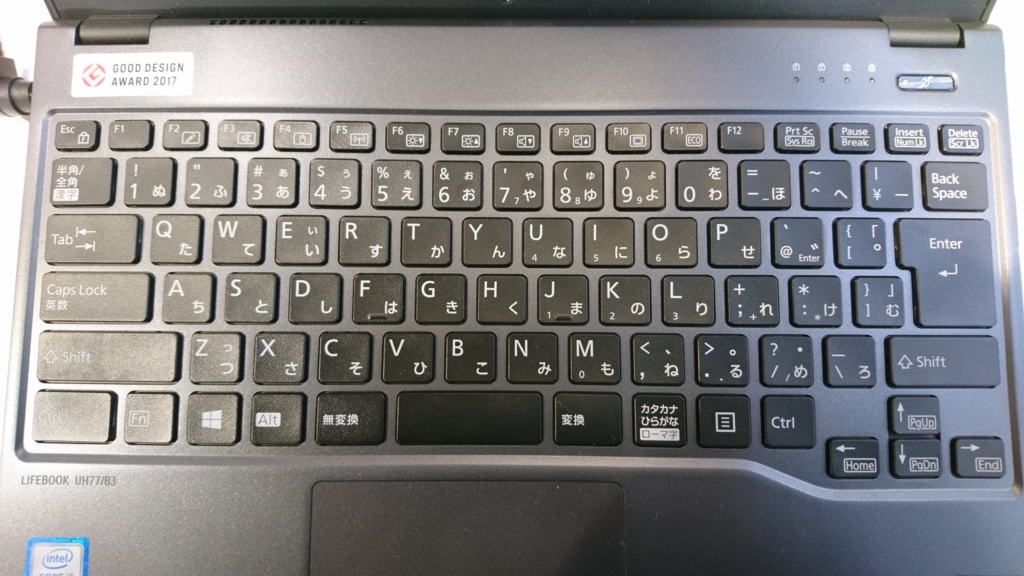
FMV LIFEBOOK UH75/B3 (WU2/B3)
富士通 WEB MART: http://www.fujitsu-webmart.com/jp/webmart/!ui073?DAI_CODE=2506
748g / 13.3" / JISキーボード / Type-A x 1, Type-C x 1, HDMI
富士通 WEB MART で購入すると(モデル名は WU2/B3 になる)やたらと細かくカスタマイズできて、RAM も 4, 8, 12, 20GB から選べる。12GB にすると16万円ぐらい。
アキヨドで触ったのは違うモデルだったのか、770gぐらいあったけど、筐体が異常に軽くて持っている感覚がなかった。MacBook Air が本当に Air の名を冠するのに相応しい製品だったか確認するために Apple コーナーに思わず行く程度には軽かった。
キーボードは JIS 配列しか選べないようだけれども、記号類のキーピッチが潰れていることもなく、US にマッピングしても違和感なく使えそう。スペースバーはかなり短いが、ちょうどいつも押す位置にあったので問題なさそうだった(US 配列の MBP のスペースバーは長いけれども、左 1/3 以外は押してない)。富士通 WEB MART で2,700円追加課金するとかなのプリントを消せる。どうせなら US 配列を選ばせてほしい。

打鍵感については、Libertouch シリーズをノートパソコンに移植! という触れ込みの記事を読んでいたので、結構期待して触りに行ったが、普通にいまいちクリック感の無いキーボードだったような……。とはいえ他の候補にもグッと来るキーボードが載っていたものがあったわけではなかったので、これは慣れか妥協なのかな。
あと、やたらとかっこいいギミックが搭載されてる有線 LAN 端子があるのは推せる。下の記事に写真があるので見てほしい。
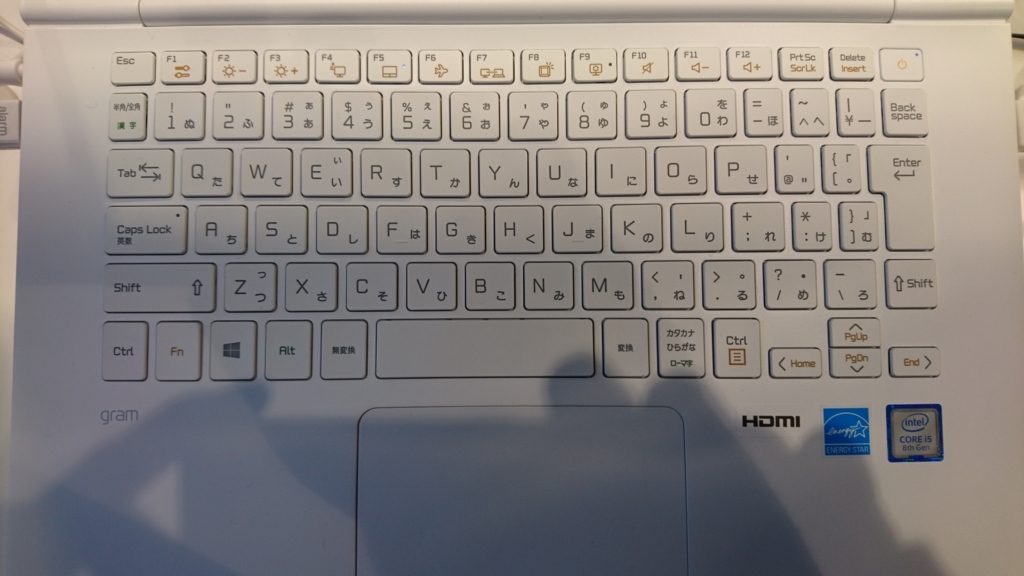
LG gram 14Z980 (14") / 13Z980 (13.3")
965g / 13.3" / JISキーボード (個人輸入で US 買えそう) / Type-A x 1, Type-C x 1, HDMI 995g / 14" / JISキーボード (同上) / Type-A x 1, Type-C x 1, HDMI
実物は Web サイトで見るよりもだいぶシュッとしているデザイン。これも軽い。770gを手に持った後は全ての感覚がバグっていて、965g はかなりずっしり感じたが、MBP 13" を持って感覚をリセットした後ならば羽根としか思えない軽さ。
スペックは特にカスタマイズ効かないっぽいので、公式サイトのスペックシート (14" / 13") が全て。全然問題ないと思う。
16:9 ということもあり、14インチモデルでも MBP 13" よりわずかに大きいぐらい。13.3インチモデルにすると割りと小さくなる印象。解像度はどっちもFHD。
昔は日本でも US 配列で売っていたらしいが、今日アキヨドで売っていたのは普通に JIS 配列だった。右側の記号類が縦に潰されているのがかなりマイナスポイントだけど、海外のサイトで買えば US 配列のものが手に入りそうだし良いと思う。打鍵感は UH75 よりちょっと良かった気がする(ちょっと)。

HUAWEI Matebook X Pro
アキヨドで見たときは安くてすごいいいじゃん! と思ったけど、1.33kgもあった……。タブレットに分離する HUAWEI Matebook (Xじゃないやつ) は軽いんだけど、いかんせん分離してしまう。
ThinkPad X1 Carbon 2018
1.13kg
今日見るのを忘れてしまったので後で調べる。X240 以降のあのキーボードならわりと良いんじゃないかと勝手に思っている。
という感じかな……。どれも買うにはちょっと決め手に欠けるという感じなので、もう少し様子見かもしれない。
3枚以上重ね着できない人のための冬に着るべき服ガイド
Tシャツだったあの頃から
冬ですね。ここ茨城県つくば市の12月では、夜は当たり前のように氷点下、昼間も8度程度の日々が続き、みな震えながら関東平野を踏みしめています。
無論、僕もその例外ではありません。中高時代と変わらない、Tシャツ1枚の上にパーカーを着込み、いつものコートを羽織った格好で、自転車で広大な大学を駆け回っていました。
で、この装い、自分では比較的スタンダードな「冬の格好」だと思っていた(コートも着てるし)わけですが、どうもそうではないらしい。毎年冬になると「おしょーゆの格好はおかしい」「半袖じゃないだけえらい」「見てるこっちが寒くなる」と言われるので、何かがおかしいことは分かるのだが、一体どうすれば良いのか皆目見当もつかない。寒いと思ってないんだから改善のしようがないわけです。マジで何を着れば良いのかさっぱり分からん。
と、いうわけですが、このたび何を着れば冬らしくなるか・暖かそうに見えるか、ということについて同期女子にアドバイスをいただいたので、ここで紹介しようと思う。
検討の過程
標題についての検討は慎重かつ大胆に、長時間に渡って行われた。ここでアドバイスを頂いた同期複数名は「冬に相応しい格好」について信頼できる情報源ではあるが、外部からの視点による検証も必要であるとの考えのもと、MEN'S NON-NO と non-no を急遽大学の書籍部で購入し、熟読した。
MEN'S NON-NO はともなく、なぜ non-no ? と思われるかもしれないが、ページをめくってみるとその答えは誰の目にも明らかである。女性向けファッション誌には「彼氏役」や「男友達役」が(脇役として)何度も登場するからだ! 無論のこと主役ではないため、派手な格好を披露してくれることはないが、彼らは一つの正解の例を我々に提示してくれた。ダサいのもいたけど。
かくして「冬らしい格好」に関する一通りの意見交換が行われたので、その結果をこのブログに貼り付けておく。検討を進めながらリアルタイムで Scrapbox.io にメモしていった内容そのままなので整理されていない感は否めないが、そこは大きい目で見てほしい。
また、以下にたびたびサイズについての言及が登場するが、これはこのアドバイスを受けた際に着ていたパーカーがやたらと小さかったことに起因する。自分では合っていると思って買ったんだよ。
服のジャンル別
シャツ
- 春・秋ぐらいのTシャツぐらいの感覚で着ると良いらしい
- パーカーの下にもセーターの下にもシャツ
- 彼女の親に会いに行くときに着るのが「きれいめシャツ」、友達と遊びに行くときに着るのが「カジュアルシャツ」
- チェックは目が細かいほうが安物感が出ない
- 目が粗いものはあまり着ないほうが良い
パーカー
- パーカーが一番上だと寒そうに見える
- シャツを内側に着る
- もしくはジャケットを上に羽織る
- 春なら
- 買ってしまったSについては前を閉めなければOK
- それでも小さく見えるらしい
- カーディガンとは合わせない
ジャケット
- Sを買わない
- もろもろの上に羽織れる
- 大きめのものを買うと良さそう
- パーカーの上でもOK
セーター
- 一番上
- これも大きめのものがあると良さそう
カーディガン
- これは間違いなく一番上
- シャツの上
misc
- 上からの順序としては コート > (ジャケット) > パーカー=セーター=カーディガン > シャツ=Tシャツ
- 同じレベルは組み合わせられない
- パーカーは冬の格好ではない
- Sを買わない
- MかLを買う
- 腕を伸ばしたときに手首の骨が出ない程度のサイズが適切
ns-3 を (macOSで) 動かすメモ
あまりにも多種多様な方法があったので、雑なメモを残しておく。
気持ち
- VM に Linux を入れるほうが簡単。Linux なら ns-3 が生やしてくれる tap とかを使って外部を巻き込んだシミュレーションもできる。
- 2006年の気持ちに戻る。パッケージマネージャーに頼らない。
- hg repo を clone してくると、謎のスクリプトを使って別途 ns-3 本体をダウンロードすることになるので使わない。tarball を落としてくるだけで良い。
- ns-3 には waf という万能スクリプトが同梱されていて、これが configure や make をラップしている。これは使う。
- waf をラップする build.py や bake というスクリプトも同梱されているが、よく言えば開発途中みたいなものなので使わなくて良い。
- Wiki にも "Most users quickly transition to using Waf directly to configure and build ns-3." と書いてる。
- "ns-3 mac" みたいなキーワードでググって出てきた公式っぽいページは見ない。10.6 の話をされても仕方あるまい。
- Python 2 しか使わない。
ドキュメントを斜め読みする
ns-3 wiki の Getting Started を読む。以下の項目は飛ばす。
- Downloading ns-3 Using Bake
- Building with build.py
- Building with bake
下準備
tarball を落とす。ns-allinone-3.27 という名前はヤバそうだ、なにが all-in-one だ、という気持ちは抑え、落ち着いて展開する。
ns-3.27 ディレクトリに潜る。今後は ns-3.27 ディレクトリより上は忘れます。
ここからは万能スクリプト waf を叩いて回る。まずは configure 。
$ ./waf configure --build-profile=debug
(snip configureっぽい出力) ---- Summary of optional NS-3 features: Build profile : debug Build directory : BRITE Integration : not enabled (BRITE not enabled (see option --with-brite)) DES Metrics event collection : not enabled (defaults to disabled) Emulation FdNetDevice : enabled Examples : enabled File descriptor NetDevice : enabled GNU Scientific Library (GSL) : not enabled (GSL not found) Gcrypt library : not enabled (libgcrypt not found: you can use libgcrypt-config to find its location.) GtkConfigStore : not enabled (library 'gtk+-2.0 >= 2.12' not found) MPI Support : not enabled (option --enable-mpi not selected) NS-3 Click Integration : not enabled (nsclick not enabled (see option --with-nsclick)) NS-3 OpenFlow Integration : not enabled (Required boost libraries not found) Network Simulation Cradle : not enabled (NSC not found (see option --with-nsc)) PlanetLab FdNetDevice : not enabled (PlanetLab operating system not detected (see option --force-planetlab)) PyViz visualizer : not enabled (Python Bindings are needed but not enabled) Python Bindings : not enabled (Python library or headers missing) Real Time Simulator : enabled SQlite stats data output : not enabled (library 'sqlite3' not found) Tap Bridge : enabled Tap FdNetDevice : enabled Tests : not enabled (defaults to disabled) Threading Primitives : enabled Use sudo to set suid bit : not enabled (option --enable-sudo not selected) XmlIo : not enabled (library 'libxml-2.0 >= 2.7' not found) 'configure' finished successfully (2.432s)
not enabled で必要そうなコンポーネントがあったら、Homebrew を使って入れると良いと思う。LD_LIBRARY_PATH とか渡して上げる必要はあるかも。やってないからわからん
ではいわゆる make をしましょう。ns-3 本体の全体をビルドするから時間がかかる。
./waf -j4 # make っぽく -jN できる
[ 1/2261] Compiling install-ns3-header: ns3/antenna-model.h [ 2/2261] Compiling install-ns3-header: ns3/isotropic-antenna-model.h [ 3/2261] Compiling install-ns3-header: ns3/angles.h (snip)
適当なスクリプトを動かす
scratch ディレクトリの中に自分が書いた C++ スクリプト(シナリオ)を置いておくとビルドされる。っぽい。
$ cp examples/tutorial/first.cc scratch/myfirst.cc # 適当なサンプルをコピー $ ./waf # ビルド $ ./waf --run scratch/myfirst
Waf: Entering directory `/Users/osyoyu/Development/ns-allinone-3.27/ns-3.27/build' Waf: Leaving directory `/Users/osyoyu/Development/ns-allinone-3.27/ns-3.27/build' Build commands will be stored in build/compile_commands.json 'build' finished successfully (4.567s) At time 2s client sent 1024 bytes to 10.1.1.2 port 9 At time 2.00369s server received 1024 bytes from 10.1.1.1 port 49153 At time 2.00369s server sent 1024 bytes to 10.1.1.1 port 49153 At time 2.00737s client received 1024 bytes from 10.1.1.2 port 9
動いてそう。良かったですね。